
Strada
Building better connections in the public art community.
Role
Research / Strategy / Design / User testing
Overview
Community art creates attachment to one’s city. The art can be commemorative, provocative or celebratory, but good public art respects that we hold complex and invested thoughts about our communal space.
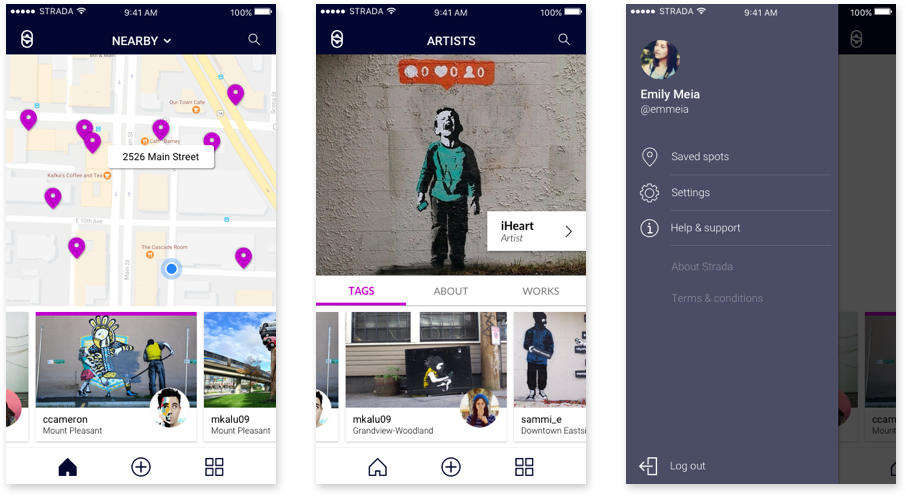
Based out of Vancouver, BC, Strada is a mobile app development providing a platform to connect the city’s young art scene with a wider audience both locally and globally. The solution not only invites the active participation of the art enthusiasts but also the most disinterested viewer to connect with the public art shaping our communities.
The Problem
My challenge was to understand the motives that drive both art enthusiasts and the general public to engage with public art by creating a platform for their participation.
The Solution
The smartphone has now become an indispensable medium in many aspects of contemporary society. It serves as the primary device for many consumers to complete both personal and work tasks. In order to make a tool more accessible, developing it as a mobile component is definitely crucial. Therefore, my solution is to design a mobile application that offers a seamless interaction experience between the viewers and artists to inspire the growth of public art in their communities.
View prototype >The Process
User Research
My target market was determined by sending a survey through various social media platforms. Interviews were conducted to further understand the users’ experiences and frustrations with other applications used for content sharing.
The data revealed the users favour an easy-to-use application that offers simple management of art-related content. Users were frustrated with apps providing too much irrelevant content and notifications in their daily feed.
Users are keen on the interaction between their peers when sharing contents through competitor applications. Features such as connecting with the artists and walking tours of local public art were also desired.
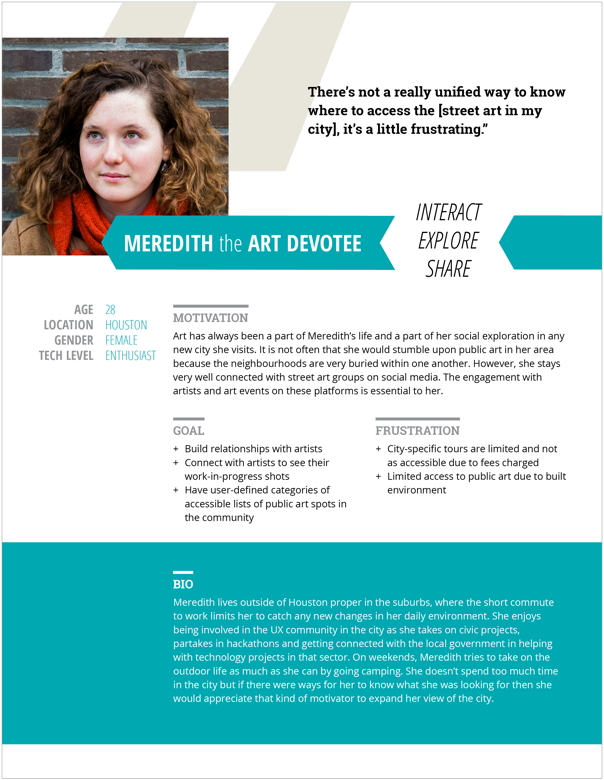
Based on my research, personas were created so that I could refer back to them throughout my design process. They helped to ensure that I was designing for user needs and goals, as well as reduce the risk of creating a product that was feature bloated.


User personas reflecting the data from research.
A competitive analysis was completed based on three competitor tools used for connecting and sharing art-related content: Facebook, Instagram and email. While Facebook has a massive audience reach, its wide community for social interaction can create too much noise for the user looking to have a controlled feed of relevant content. Instagram is heavily image-driven but it lacks in image quality. Email is a tool most people have access to, however it lacks in live-interaction and geomapping. From the research, I learned to focus on the best features to incorporate into the mobile app that would help solve the problems of the users.
The Process
User Stories & User Flows
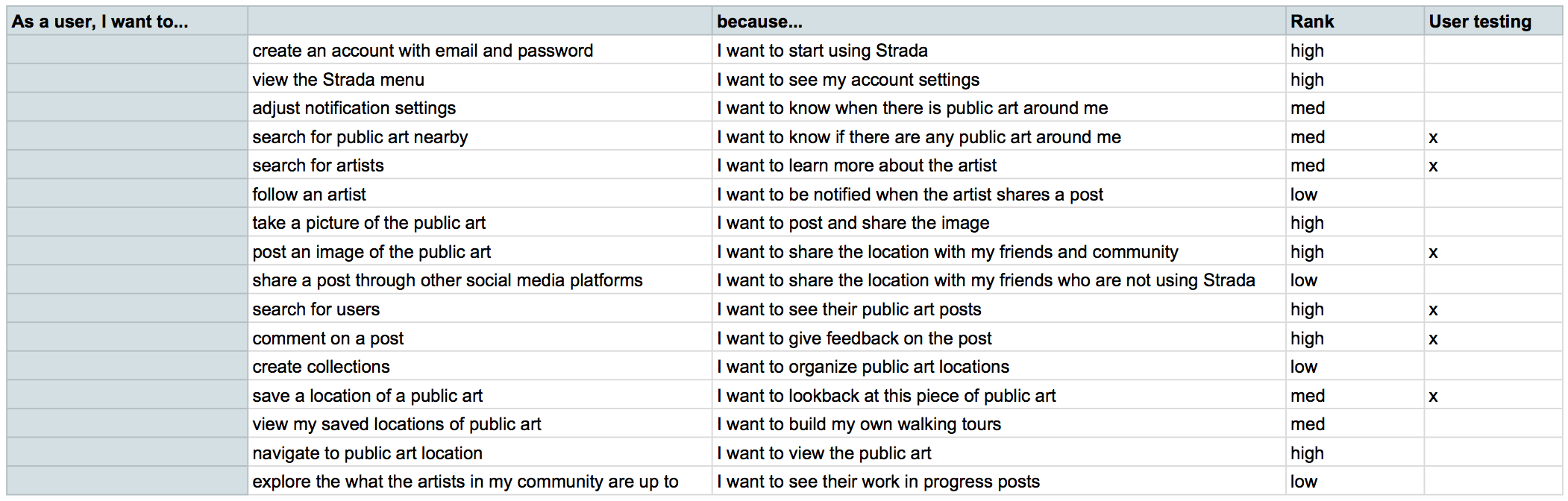
A list of user stories and user flows were generated to help identify and prioritize the user’s actions. Through the user stories, I was able to determine the minimum viable product features to focus on.

User stories helped determine which features to focus on.
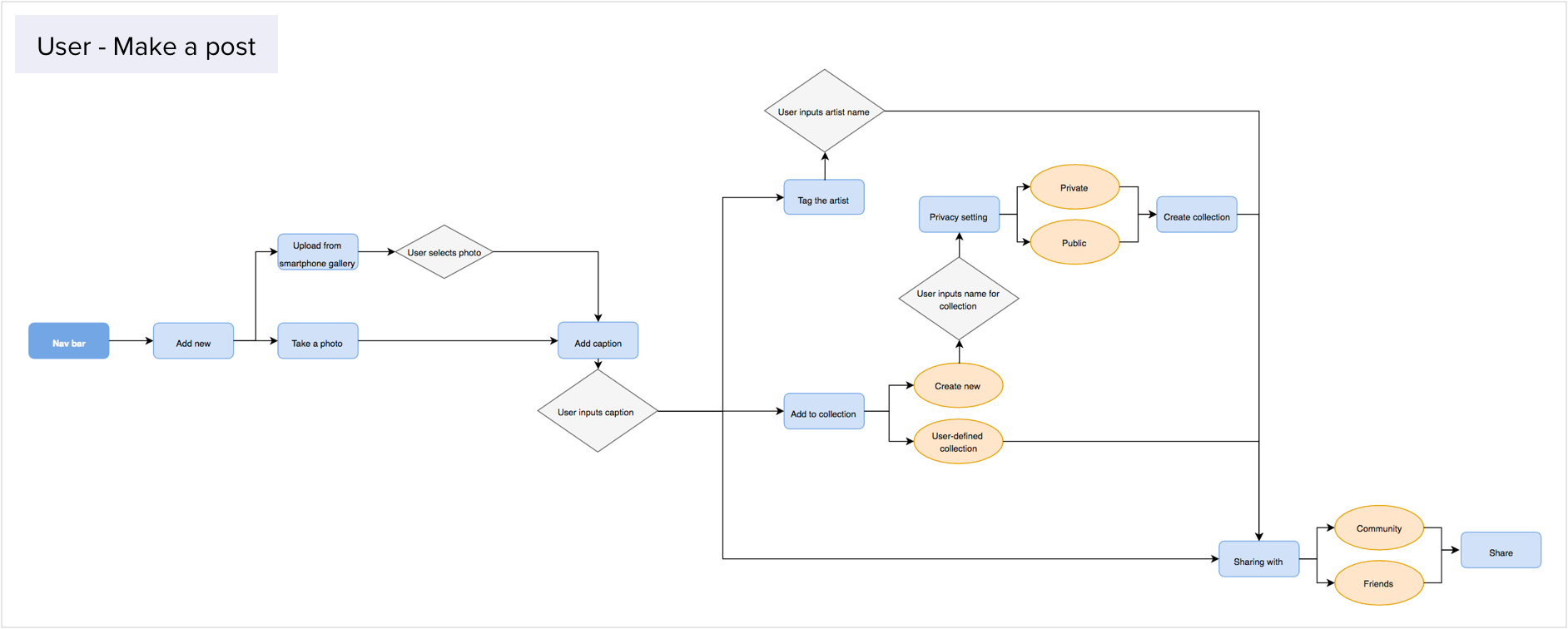
The user flows helped me define the extent of what I needed to build and realize to test the application’s first prototype.

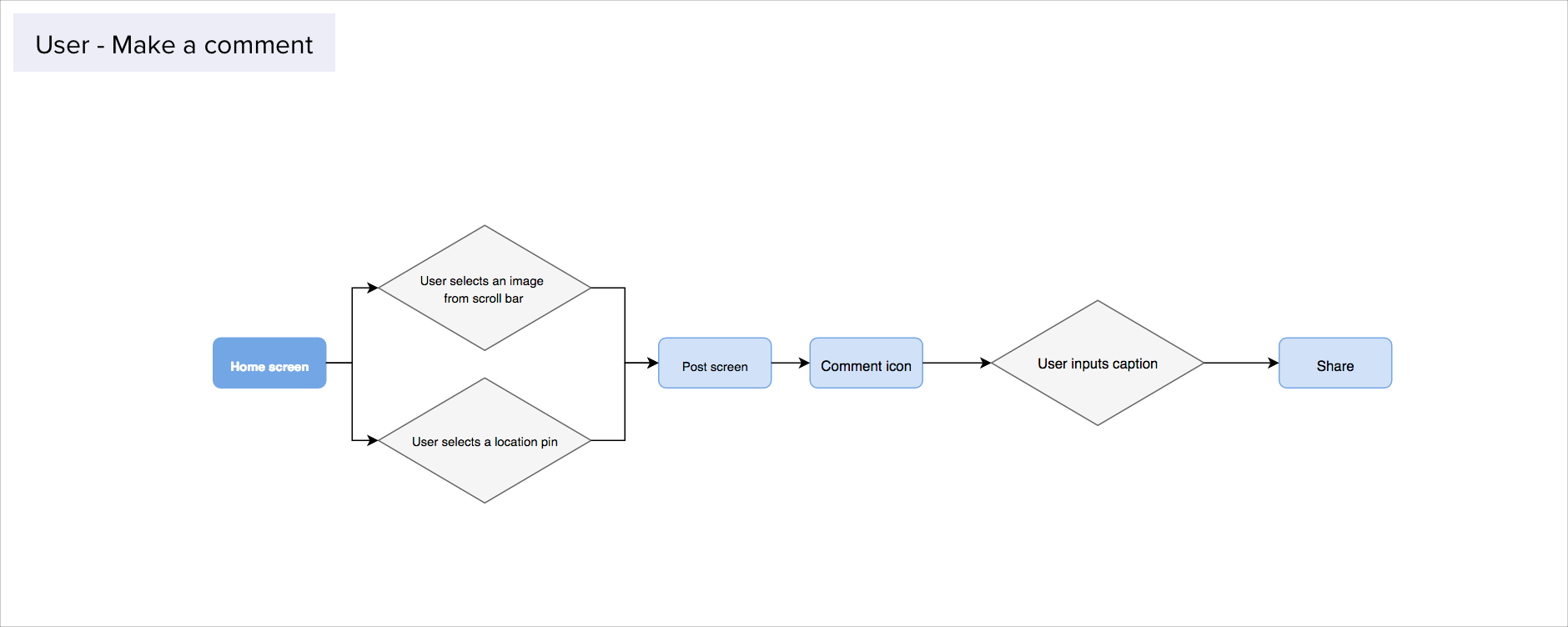
User flow of creating a post.

User flow of composing a comment.
The Process
Wireframes, Mockups & User Testing
I wanted to test the user flows to see if the tasks are streamlined for the users. I recruited existing participants from the survey as well as some new participants in hopes that they would provide a different perspective as they had no prior knowledge of the application.
I conducted a usability test with my lo-fi wireframes and they provided me with many key takeaways. Users commented that there were too many ‘more options’ button that left them confused, so these areas were reduced and streamlined.


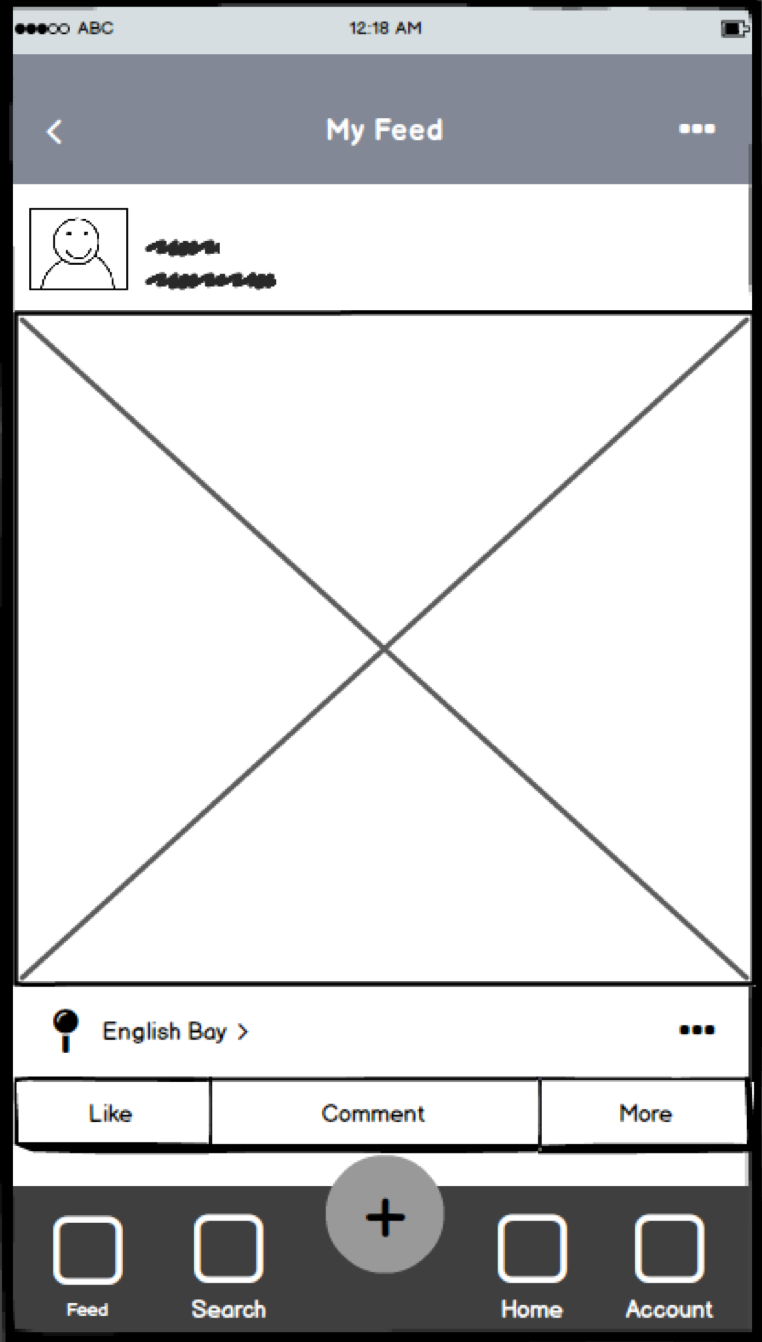
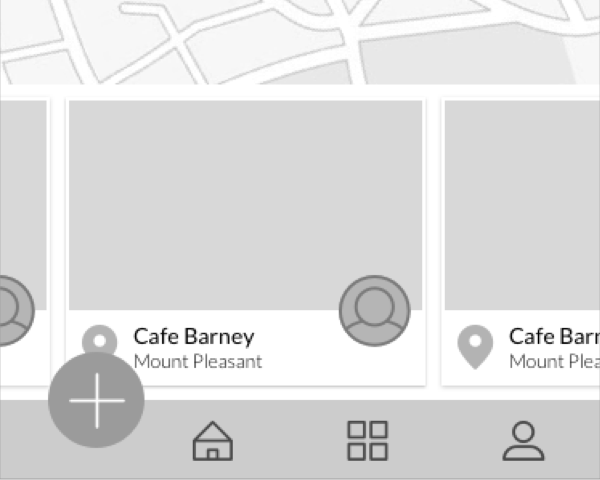
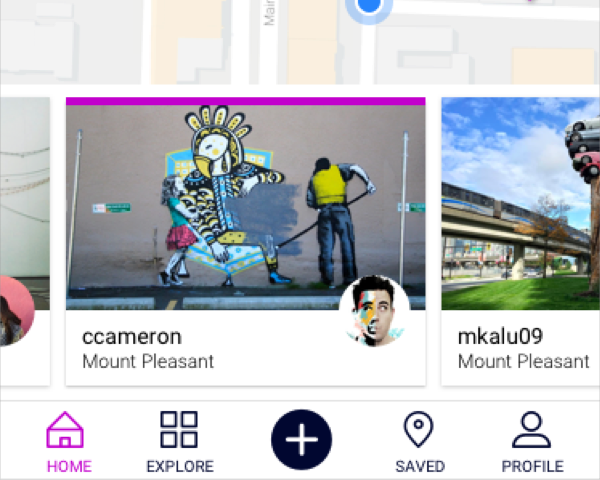
Home screen (from left): Lo-fi wireframe, hi-fi wireframe.
Users also pointed out the positioning of the ‘add’ button was slightly awkward, as they all owned iOS devices, they were not used to having the action button offsetting to one side. My solution was to revisit my initial design of the center-positioned button.



‘Add’ button iterations (from left): Lo-fi wireframe, hi-fi wireframe, hi-fi mockup.
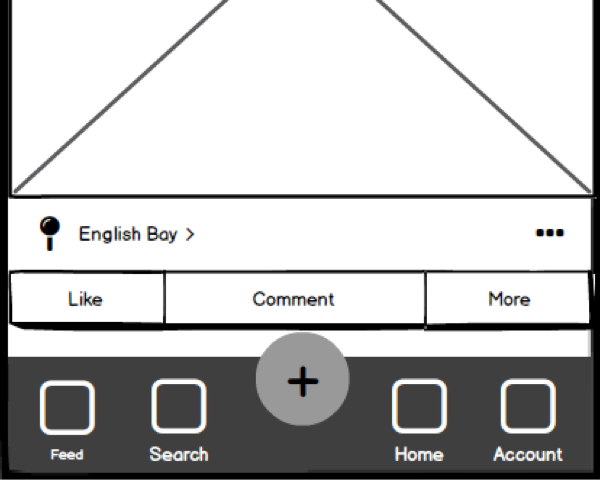
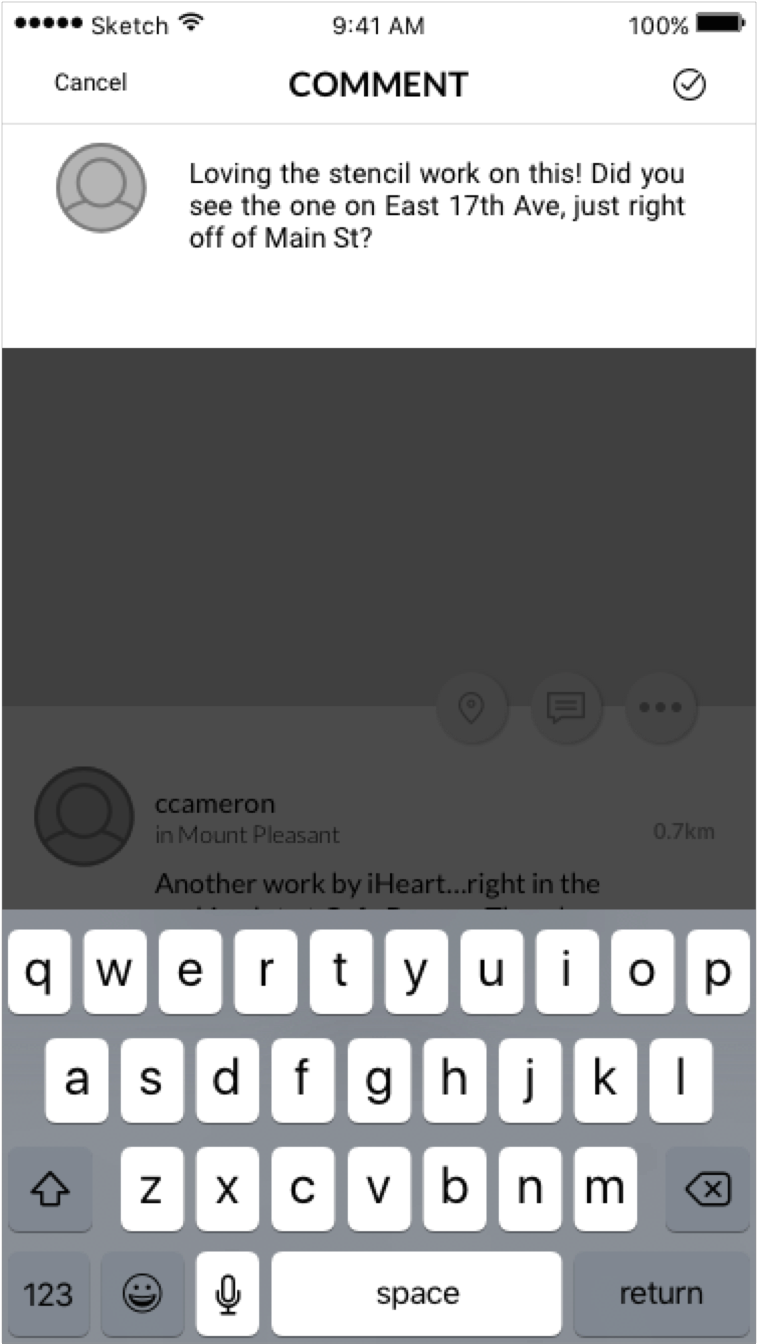
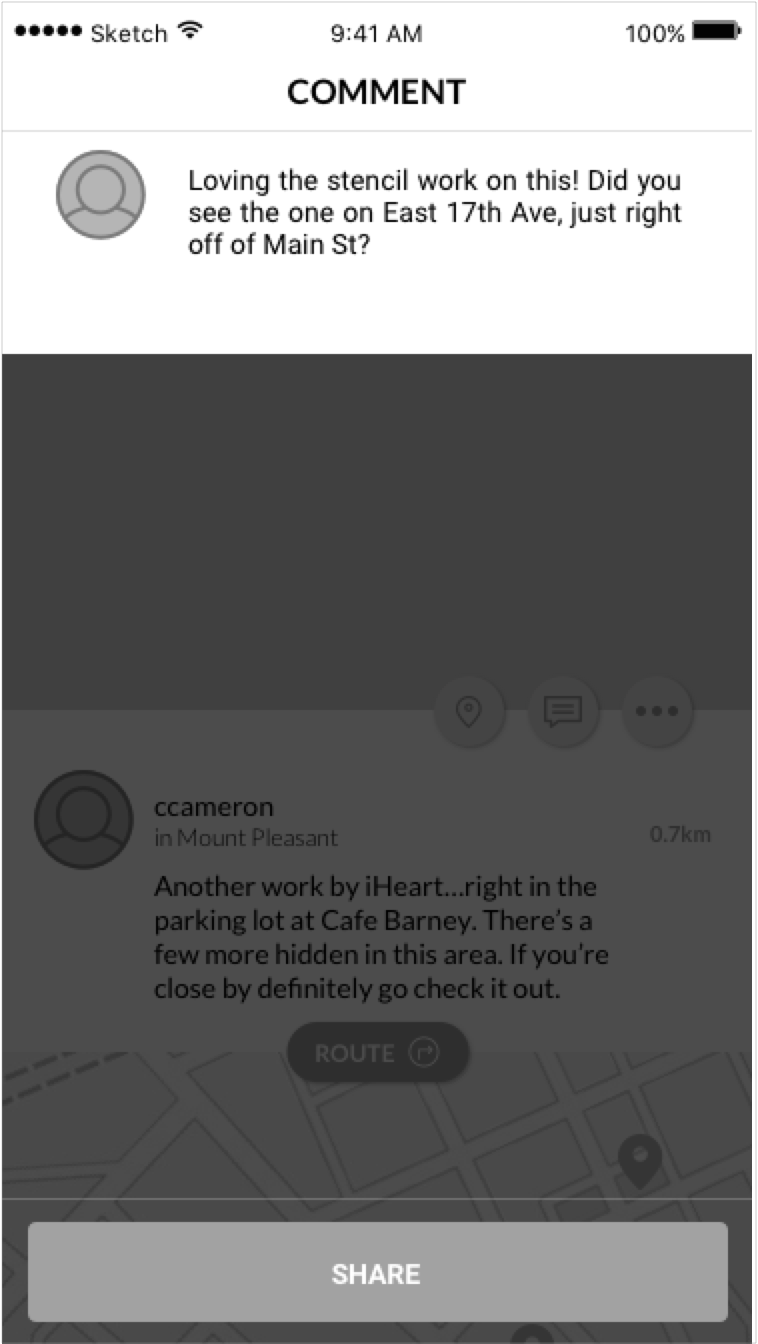
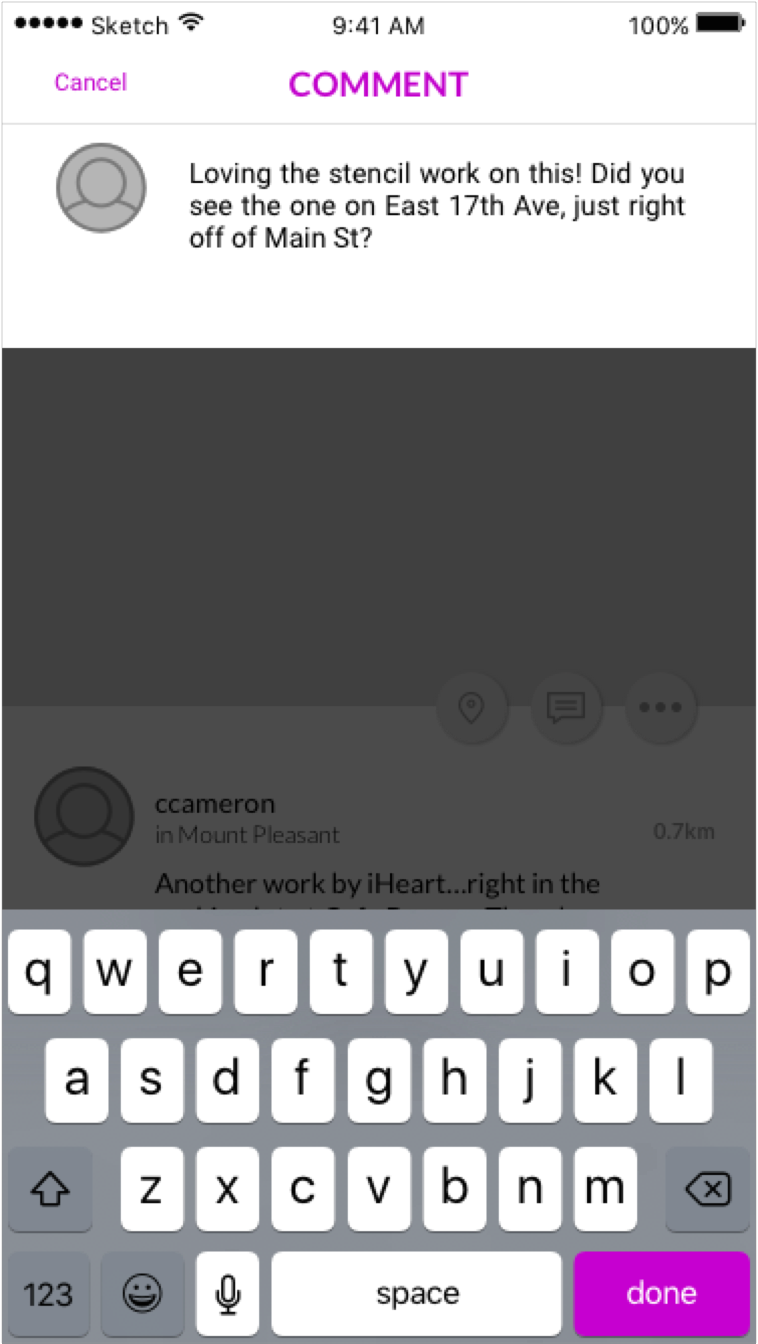
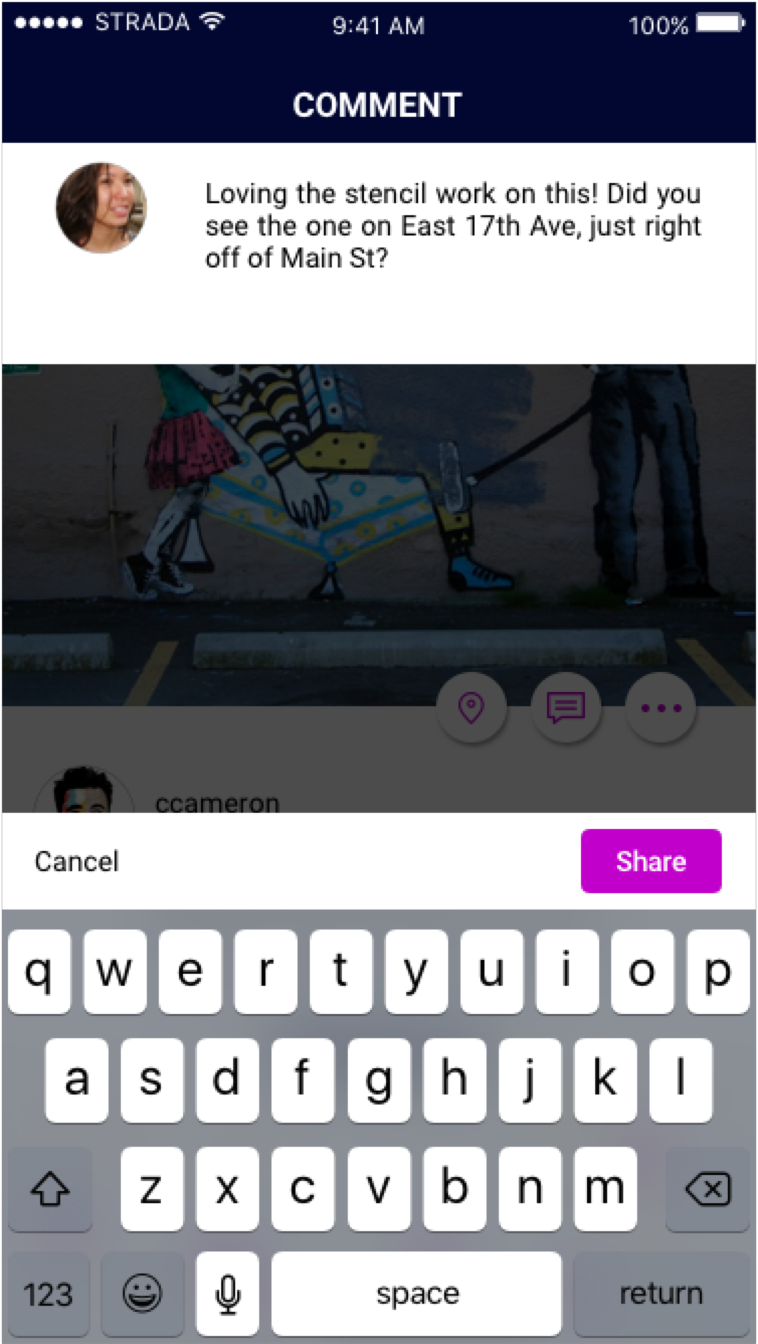
I also addressed the issue users had with the flow on the comment composing screens. They struggled with completing the commenting flow due to the unclear CTA. I took this feedback and changed the icon to text, where it is also repositioned onto the keypad.


Comment composing screes: hi-fi wireframe iterations.


Comment composing screens: hi-fi mockup iterations.
The Process
Creating the Brand
The logo stems from the brand’s vision to promote a sense of continuity and engagement within an art community. The form of the interconnecting ‘S’ conveys the ongoing growth of communal art. The boldness of the logo is visually distinct and recognizable at various sizes.
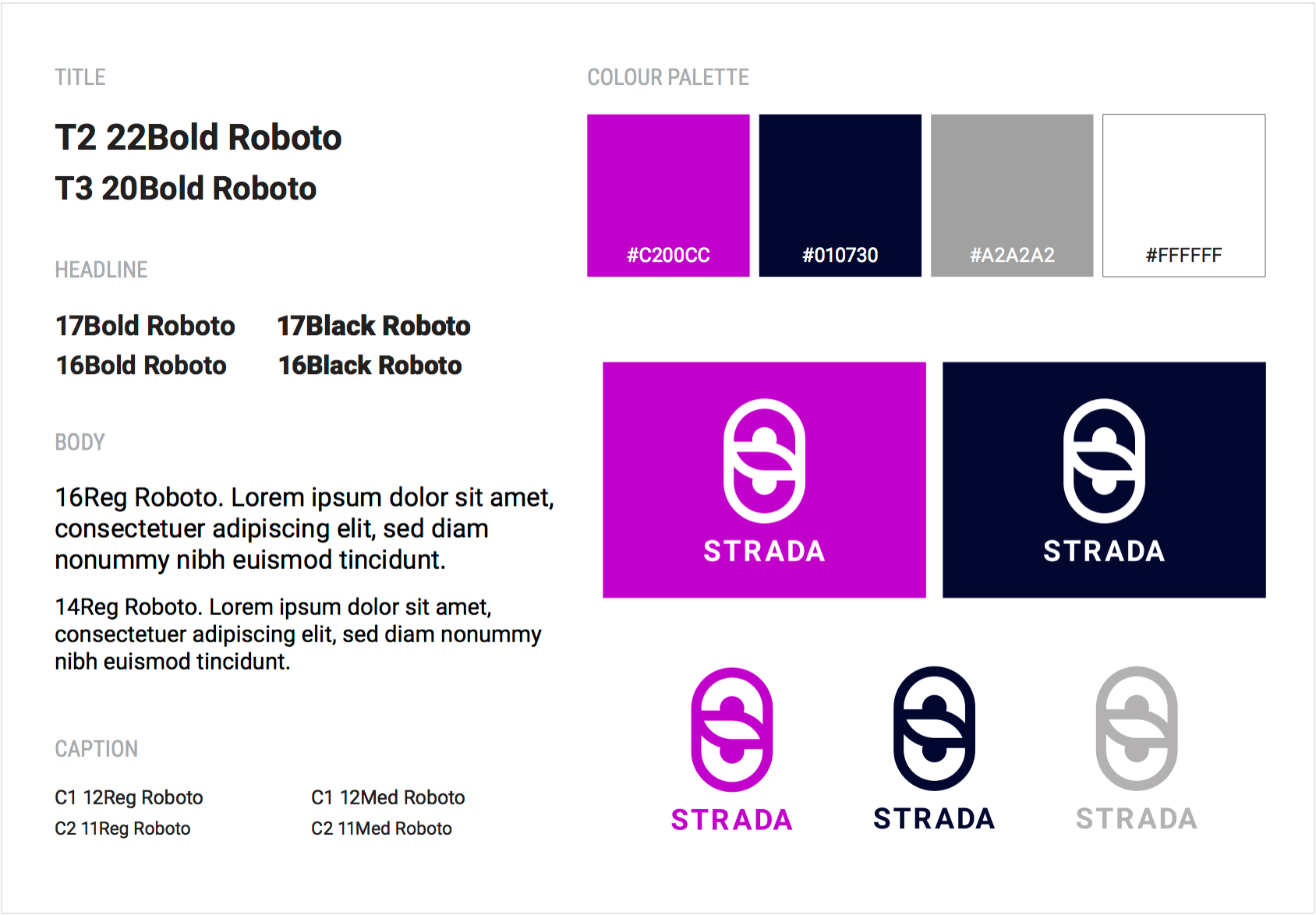
The lively colour palette is inspired by the vivid and dynamic graffiti covering the hidden walls in Vancouver’s Downtown Eastside.
The chosen font Roboto has a form that renders with crisp and modern aesthetics. Its geometric forms evoke the shape element used in art. The sans-serif’s friendly and open curves allow for easy reading on screens of various sizes.

A visual system displaying the color palette and type scale.
The Process
Prototype
Several iterations were produced before landing onto the final prototype created with Invision. Through the process, main navigation items were relocated for better usability and colour positioning was refined so to complement the contents.
View prototype >Reflection
For a while, I was too fixated on creating this application for multiple roles. As I was creating the stories for each of the roles, I started thinking too deeply of certain features to incorporate that perhaps are more nice-to-haves than the prioritized features. The result left me overwhelmed as I tried to wrap my head around solutions to realize these features –I started to lose the vision of the project. I’ve learned the importance of MVPs in product development and that the application can always be developed further for more features in the future.
I’ve learned how crucial it is to perform user tests as early as possible. By doing so, this would allow me to figure out whether or not the flows are successful at an early stage, which in turn would give me more time to implement other tasks for testing. For one, preference tests would have been helpful in learning which call-to-action button the users prefer for the confirming their completion of the caption data entry.
I also want to gain a better grasp on copywriting. If I had spent more time on creating clear and direct wording, it would help to better guide the users in completing certain tasks.